React Native installieren und mit Android Emulator verwenden
Warum?
React Native ist ein Framwork, mit dem sich Apps für Android und iOS entwickeln lassen. Sie werden dann jeweils native übersetzt. Ich bin bei React gelandet, nachdem ich verschieden andere Toolkits probiert habe. Diese haben aber mäßig funktioniert, so dass ich das im Rückblick als Verschwendung von Lebenszeit erachte. Der Gesamt-Installations-Aufwand für React ist natürlich höher, aber das tut man ja nur einmal.
React Native Project Home Page
Basis-Installation
- Android-Studio mit dem Emulator muss installiert, konfiguriert und lauffähig sein.
Siehe Android-Studio installieren
Im weitesten folgte ich dieser Anleitung Ray Wenderlichs React Native Tutorial
Es gibt aber trotzdem einige Hürden zu umschiffen, weshalb sich das weiterlesen lohnt.
- nodejs und npm installieren
Unter Gentoo muss man vor der Installation von Nodejs das USE-Flag npm setzen.
# echo "net-libs/nodejs npm" > /etc/portage/package.use/nodejs
# emerge net-libs/nodejs
- React Native CLI global via npm installieren
# npm install -g react-native-cli
Kreiren der ersten APP
- Jetzt wirds spannend: Initialisieren der APP, hier die reactFitapp als Beispiel
(als normaler Benutzer!)
$ react-native init reactFitapp
Run instructions for iOS:
• cd /home/chrissie/reactFitapp && react-native run-ios
- or -
• Open reactFitapp/ios/reactFitapp.xcodeproj in Xcode or run "xed -b ios"
• Hit the Run button
Run instructions for Android:
• Have an Android emulator running (quickest way to get started), or a device connected.
• cd /home/chrissie/reactFitapp && react-native run-android
- Der Installations-Org des SDK muss jetzt gesetzt werden
echo "sdk.dir = /home/$USER/Android/Sdk" > reactFitapp/android/local.properties
- Jetzt den Emulator mit einem x86-64 Image starten, Minimum Android 6.0
(Es geht natürlich auch ein ARM-Image, das ist nur weniger performant)
chrissie@fehmarn ~ $ ./Android/Sdk/emulator/emulator -avd Nexus_One_x86_Android_6.0
- In der obigen Anleitung wird beschrieben, dass man die React-App jetzt einfach so starten kann:
cd /home/chrissie/reactFitapp && react-native run-android
Bei mir ist aber der Fehler passiert, den auch andere beschreiben: “Stuck on info starting JS server”. Deshalb so vorgehen:
In einem Terminal react-native generell starten
chrissie@fehmarn ~/reactFitapp $ react-native start
│ Running Metro Bundler on port 8081. │
│ Keep Metro running while developing on any JS projects. Feel free to │
│ close this tab and run your own Metro instance if you prefer. │
│ https://github.com/facebook/react-native │
Looking for JS files in
/home/chrissie/reactFitapp
Loading dependency graph, done.
in einem zweiten Terminal react-native mit Android starten:
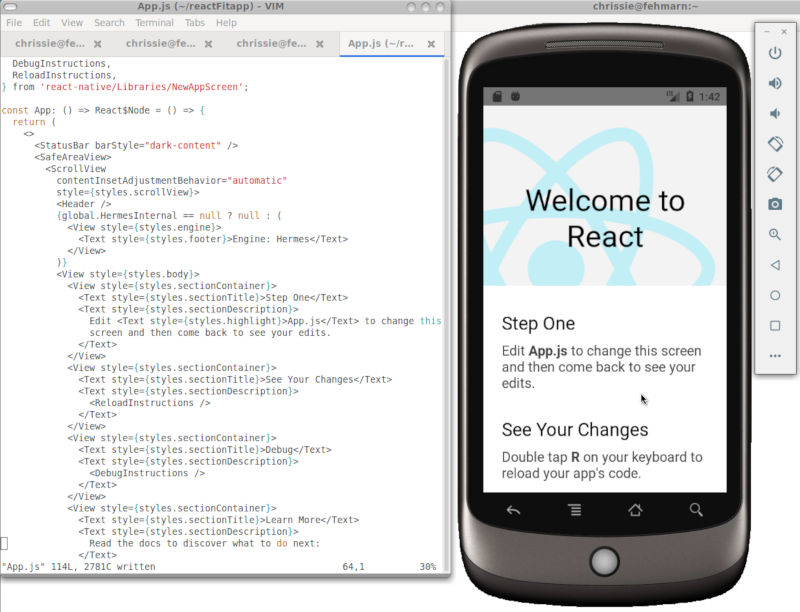
Es werden noch Dinge installiert und konfiguriert, nach einer gewissen Zeit erscheint die React-Demo-App im Emulator
chrissie@fehmarn ~/reactFitapp $ react-native run-android
info Running jetifier to migrate libraries to AndroidX. You can disable it using "--no-jetifier" flag.
Jetifier found 863 file(s) to forward-jetify. Using 6 workers...
info JS server already running.
adb server version (41) doesn't match this client (40); killing...
* daemon started successfully
info Installing the app...
Downloading https://services.gradle.org/distributions/gradle-5.5-all.zip
............................................................................
Wenn diese Fehlermeldung erscheint:
FAILURE: Build failed with an exception.
* What went wrong:
Could not open terminal for stdout: could not get termcap entry
Das ist im weitesten Sinne Gradel- oder Ncurses-Spezifisch und wurde in diversen Updates behoben, bei mir trat es dennoch auf. Dann muss man react-native so starten:
chrissie@fehmarn ~/reactFitapp $ TERM=xterm-color react-native run-android
[...]
info Installing the app...
Starting a Gradle Daemon (subsequent builds will be faster)
<============-> 99% EXECUTING [26s]
[...]
Demonstration